
Lägg till som läxa
Lägg till som stjärnmärkt
Frågor hjälpmarkerade!
Alla markeringar försvinner.
KURSER /
Matematik och Programmering
/ Loopar – Javascript
For-loopar
Innehåll
Övning
- Skriv en for-loop som skriver ut talen 0 till 10 i konsolen. Använd variabeln i för att räkna antalet loopar som körts.
En for-loop används för att göra saker om och om igen i ett program. Det kan exempelvis vara att göra upprepade beräkningar eller skriva ut namn från listor. For satsen skapar en loop som består av tre villkor eller uttryck. Villkoren skrivs inom parenteser och separeras med semikolon. Koden som skall köras i varje loop skrivs inom måsvingar.

Hur skrivs en for-loop i javascript
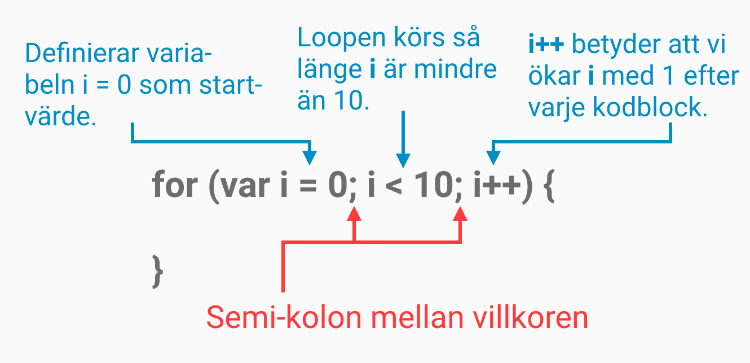
I for-loopen skriver man villkoren för loopen i parentesen efter for. Vanligt är att man använder tre villkor enligt följande uppbyggnad.
for (Villkor 1, Villkor 2, Villkor 3) {
Koden som körs varje gång i loopen
}
- Villkor 1: Här definieras en räknare och vad denna skall börja på.
- Villkor 2: Här definierar vi hur länge loopen skall pågå. Exempelvis kan vi ange att loopen skall köras tills räknaren har nått ett visst tal.
- Villkor3: Här anger vi hur mycket som räknaren skall öka varje gång som loopen körs.
Vi kan exempelvis skriva ut texten ”Hej” i konsolen tio gånger med följande for-loop.
for (var counter = 0; counter < 10; counter ++) {
console.log("Hej");
}
Fördjupning av syntaxen
Vi kan definiera tydligare vad en for loop innehåller genom att fördjupa oss i dess syntax (hur den skrivs).
for ([initialization]; [condition]; [final-expression])
statement
initialization
Här kan du skriva ett uttryck eller deklarera en variabel. Ofta så är det en räknare som definieras här.
condition
Det här villkoret utvärderas eller körs innan varje loopomgång. Om det här villkoret är true (sant) så körs statement, dvs koden inne i loopen. Om det är false (falskt) så avslutas loopen.
final expression
I det här villkoret är det egentligen ett uttryck som körs i slutet av varje loopomgång. Används oftast för att öka på en räknare.
statement
Den kod som körs i varje loopomgång.

Endast Premium-användare kan kommentera.