
Lägg till som läxa
Lägg till som stjärnmärkt
Frågor hjälpmarkerade!
Alla markeringar försvinner.
KURSER /
Matematik och Programmering
/ Funktioner i programmering – Javascript
Funktioner med parametrar
Innehåll
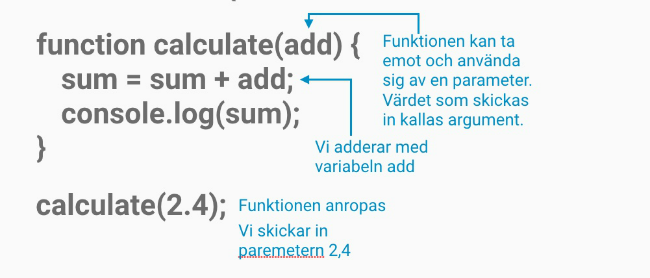
Här visar vi exempel på hur man programmerar en funktion med en parameter och hur du skickar in argument in i funktionen.
Övning
- Skriv en funktion som du kallar för myCalc och som har en parameter exponent.
- Låt funktionen upphöja talet 2 med exponent och returnera resultatet.
- Anropa funktionen och skicka in argumentet 5 och skriv ut resultatet.
En funktion i javascript kan ta emot en eller flera argument som sparas i en parameter i funktionen. Nyttan med det är att du kan skicka in något i funktionen som du vill använda dig av. På det viset kan du skicka in ett tal eller en sträng i funktionen och låta funktionen göra något med detta.
Exempelvis kan det vara så att du ibland behöver göra om strängar till små bokstäver eller beräkna summor av tal. Då behöver du bara skriva en funktion som gör detta för dig varje gång som du behöver det.

Så skriver du en parameter i en funktion i javascript
Du skriver parametern i parentesen efter funktionsnamnet. Det kan se ut på följande vis.
function myCalc(param) {
}
När du sedan anropar funktionen kan du skicka in ett så kallat argument som sparas i parametern. På det viset kan vi exempelvis skicka in argumentet 3 i funktionen.
myCalc(3);
Exempel på en funktion med en parameter
I exemplet nedan så beräknar funktionen myCalc kvadraten (upphöjt till 2) av det vi skickar in i funktionens parameter. Sedan returneras resultatet.
function myCalc(bas) {
return Math.pow(bas, 2);
}
var answer = myCalc(10);
console.log(answer);
> ”100”
Här skickar vi alltså in 10 och får tillbaka resultatet av $10^2=100$102=100. Sedan anropar vi funktionen och skriver ut resultatet i konsolen.

Endast Premium-användare kan kommentera.